A Color Bright
Conheça o trabalho de A Color Bright através de Sarah Lincoln, Head of Design do estúdio na Alemanha.
Breve apresentação
Aqui na A Color Bright, projetamos e construímos produtos digitais. Isso é o que a gente ama fazer, não importa se já tivemos experiência no passado ou não: faremos qualquer coisa para que uma ideia brilhante possa atingir pessoas, e quem sabe, esperar que essa ideia torne a vida delas bem mais interessante. A Color Bright foi fundada por designers. Design é o que guia nossa maneira de pensar. Amamos obsessivamente nosso papel nesse mundo dominado pela experiência do consumidor. Como podemos ajudar um produto, um projeto ou uma organização a se destacar através do design?

Sarah Lincoln. Head of Design na ACB.
Passeando pelo portfolio da ACB é fácil perceber que todos os projetos que vocês já executaram são relacionados a música. Existe alguma relação pessoal, da equipe com a música? Como essa sequência iniciou?
Acho que sim. Sven Ellingen, nosso co-fundador já fui um DJ. Davide Bortot, também co-fundador, era jornalista de música e ainda trabalha como consultor na indústria musical. Como time, acreditamos que é essencial entender o contexto cultural do nosso trabalho. Com a música, a gente se sente em casa, e acho que podemos somar nossas experiências e conhecimento. Quanto aos projetos, como sempre acontece, uma coisa acaba levando a outra.


Há poucos meses vimos a ascenção do termo “brutalist design”, designando projetos de design digital que tem um visual mais bruto, livres de grid e organização visual como costumamos ver. Vocês se encaixam na definição popular desse termo?
Pra mim, “brutalist design” no digital serve pra descrever uma estética específica, que pode funcionar bem pra alguns projetos ou empresas. Pode até ser uma afirmação contra um design mais exagerado.
Acho que nosso trabalho pode até se encaixar nessa definição popular de “brutalist” por não haver tanto ornamento, já que trabalhamos apenas com o próprio “material”: textos e imagens. Mas não acho que seja a melhor maneira de descrever o que fazemos, pois cuidamos de cada detalhe: tipografia, layout, rítimo e assim por diante. Só que as vezes, no final de tudo, isso não fica tão evidente assim.

Ableton.com
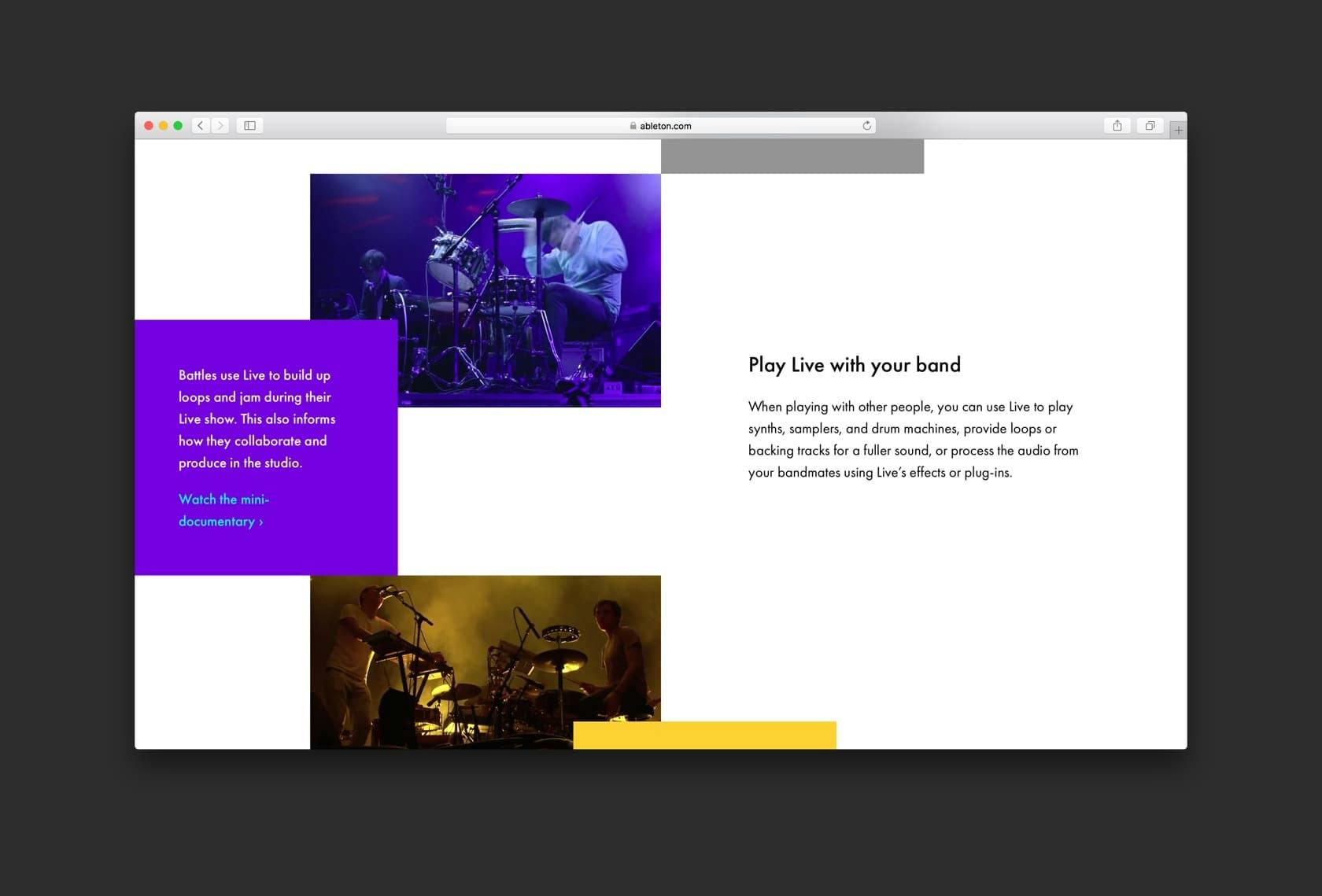
O site da Ableton é tomado pela bela direção de fotografia e imagens de produto. O que está por trás do conceito de art direction do projeto?
Nosso principal objetivo foi de ajudar a Ableton a comunicar melhor as histórias dos produtos, para que diversos grupos de potenciais consumidores possam encontrar informações relevantes sobre os produtos.
A ideia por trás do sistema de imagens é fazer com que os usuários se sintam dentro das salas onde as fotos foram clicadas. Até porquê, todos os ambientes são reais. As imagens cobrem uma vasta quantidade de configurações de estúdios, mostrando para os músicos todas as possibilidades existentes de como utilizar produtos Ableton.

Ableton.com
Daí, por esse motivo, a MadeThough teve a ideia de usar painéis coloridos para destacar os pontos focais da imagem, e também dar uma aparência visual mais única. Nós extendemos esse conceito ao site: fizemos sobreposições e intersecções entre blocos de cores com imagens, guiando o usuário ao final da página. Deixamos tudo vibrante e atrativo através da mistura de cores e orientação.
A fotografia aqui não é usada como decoração. Cada imagem ilustra ou enfatiza um aspecto da história do produto.
Como se deu a parceria com a MadeThought?
Foi ótimo trabalhar com eles. Nossas equipes trabalharam juntas com Maggie Tang, Head of Brand da Ableton. Pode até soar muitos diretores numa sala só, mas cada um teve seu papel e sua área de expertise – e isso é demonstrado nas imagens. O conceito e a criativade estão no ponto. A marca e o produto estão bem articulados, e cada foto funciona muito bem onde é aplicada.

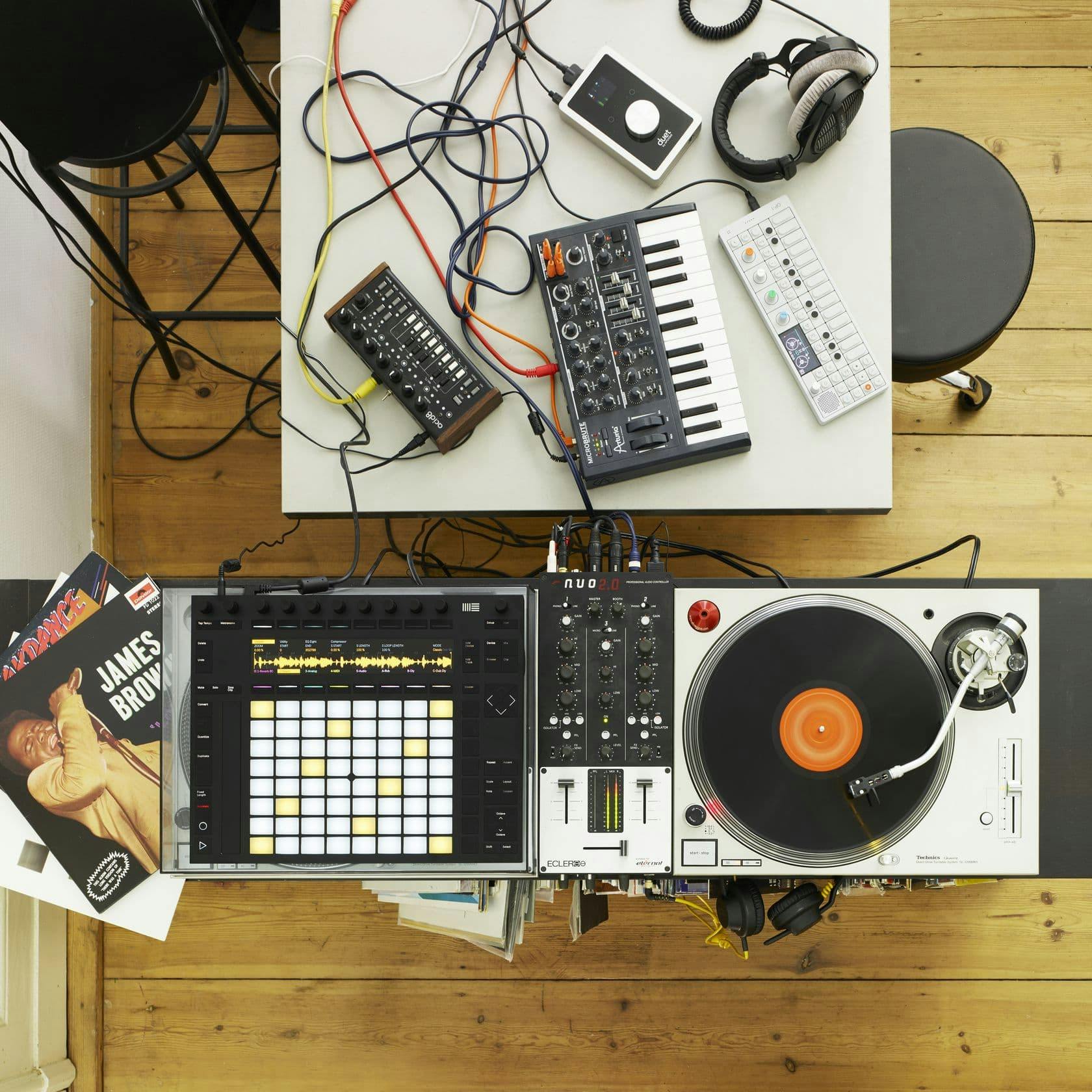
Uma das imagens clicadas pela MadeThough. Conceito de estúdio e de como utilizar o Ableton Push em destaque. ableton.com
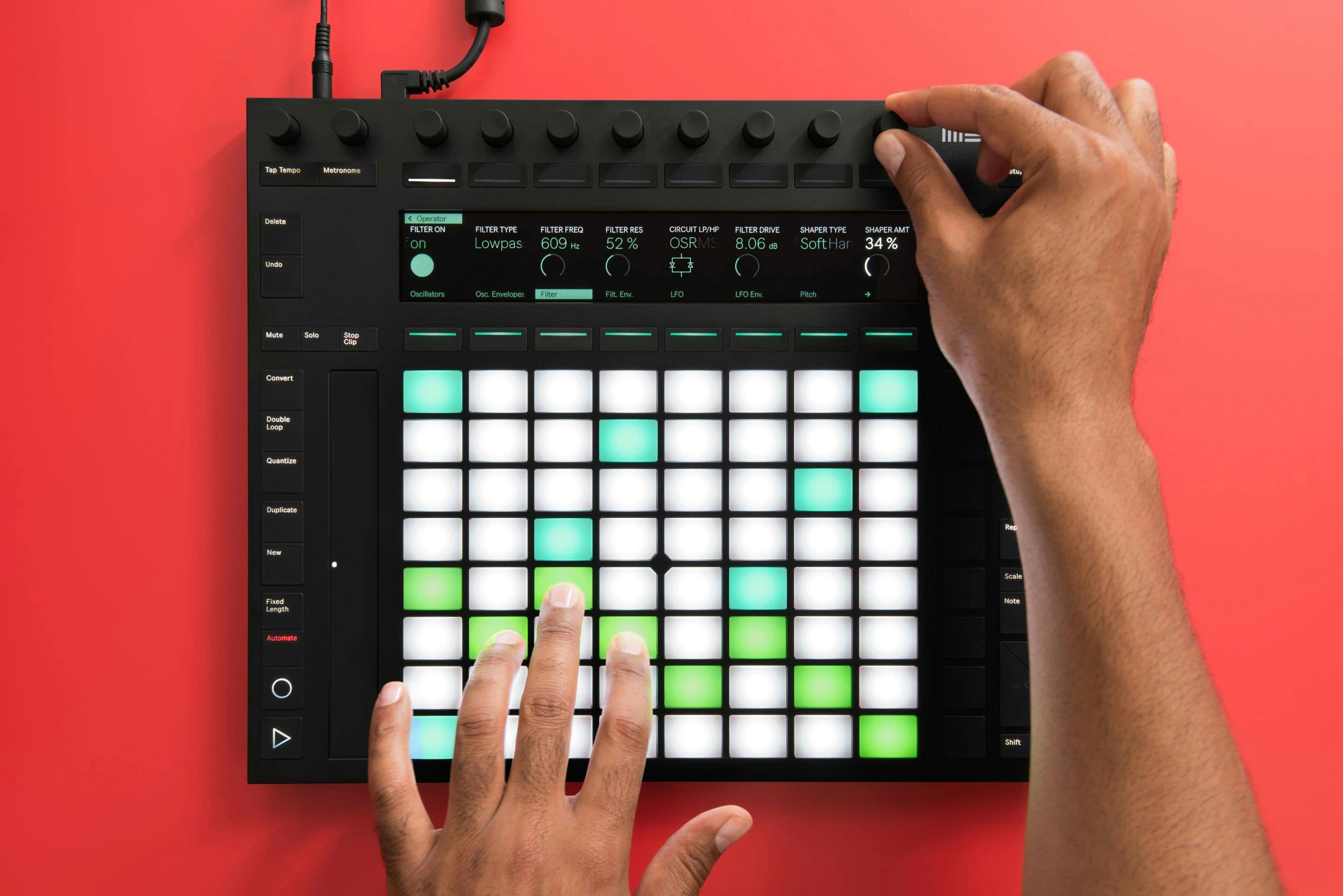
Ableton Push: quando se trata de design centrado no usuário, qual é a maior diferença entre fazer projetos para web e para um equipamento como esse?
Existe muitas limitações com o hardware. Por exemplo, o tamanho da tela vai ser sempre o mesmo, pois é tudo o que a fabricação permite no momento. E estamos falando de uma tela de 121px de altura – o que não é muita coisa.
Além disso, você acaba trabalhando com ferramentas mais básicas pra desenvolver o conceito. Começamos apenas com a tela acomplada numa placa de circuito Começamos apenas com a tela acomplada numa placa de circuito e um aplicativo simples que nos permitiu colocar as coisas na tela. Tivemos uma ideia de como tudo iria funcionar: densidade, cores, visualização de ângulos, etc. Só conseguimos ver a interface funcionando no produto de verdade quando estávamos próximos de terminar o projeto. Deu pra brincar um pouco e sentir como era.
Existe também um tempo mais longo entre iterações. Push é completamente produzido pela Ableton, do início ao fim. Isso leva um tempo. As coisas mudam e se desenvolvem. O software e a interface estão sendo continuamente desenvolvidas dentro da Ableton.
E por fim, não existe command+z na produção final. A produção do hardware é sempre final. E com o software fica difícil de tirar algo do workflow do usuário, uma vez que está lá.


Ableton.com
Que tecnologia vocês utilizaram para fazer a interface funcionar como planejaram?
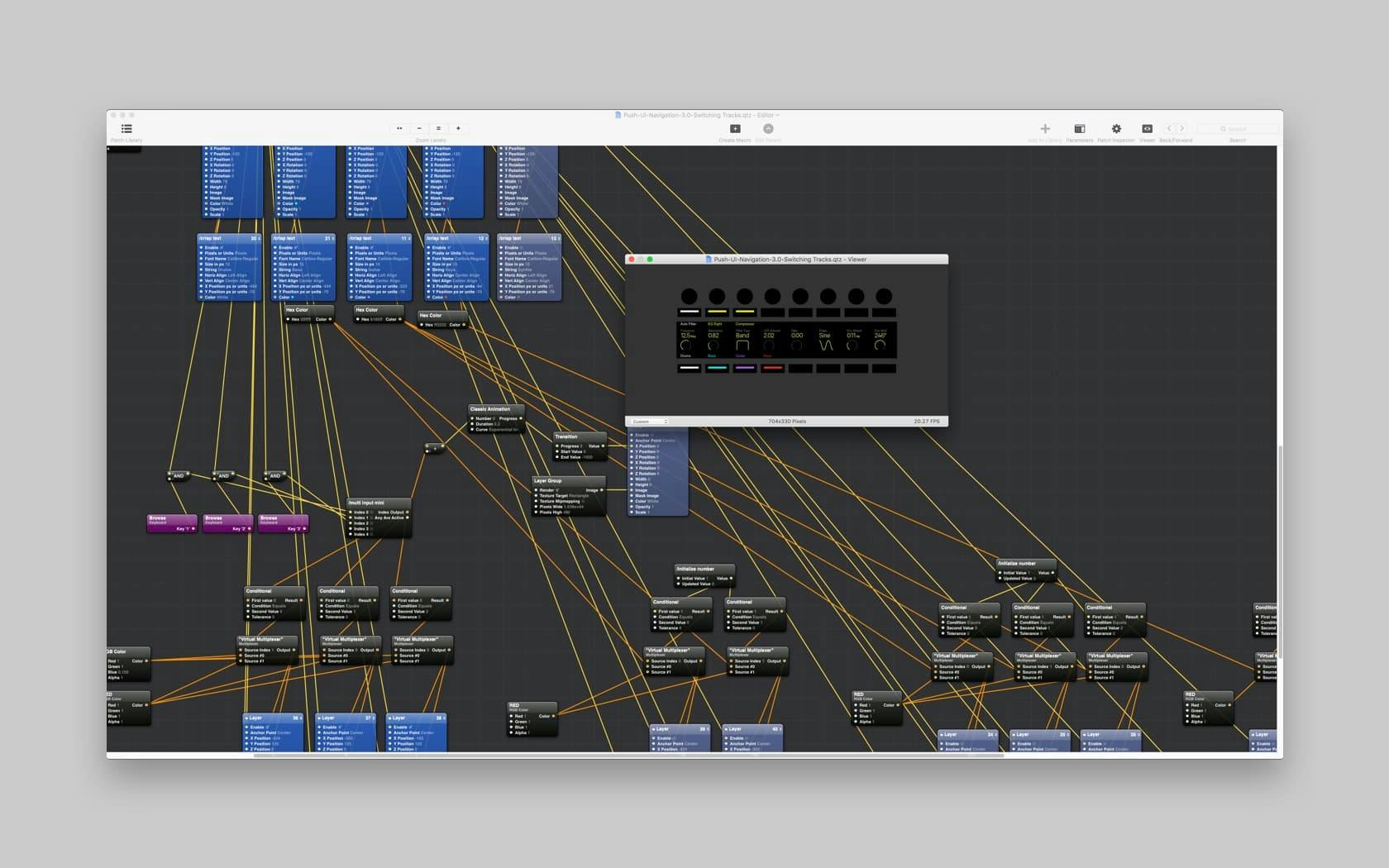
Quando a gente desenvolveu esse conceito, fizemos protótipos usando Origami/Quartz Composer. Isso nos deu uma melhor ideia de como as coisas poderiam funcionar e interagir. Como a interface foi desenvolvida em paralelo com o hardware, não tínhamos como fazer testes que se aproximassem da realidade. Tivemos que ficar imaginando e considerando como seria a fisicalidade, trabalhando apenas com mocks e renders.

Tela com fluxo do Quartz Composer para o protótipo de tela do Push.
Design digital é algo relativamente novo na história da humanidade. A internet ainda está para completar 50 anos, e só viemos lidar com Design para essa plataforma nos ultimos 20 anos. Como vocês encaram design para web? Como você pensa que vai ser no futuro?
Habilidades “clássicas” de design vão se tornar menos necessárias. Acho que vai ter menos a ver com desenhar páginas, ou desenhar um objeto, e mais a ver com desenhar sistemas. Por exemplo, trabalhar com parâmetros que consigam descrever uma gama de possíveis soluções.