Webflow
Conheça o Webflow, através de JP Teixeira, brand designer da plataforma e também o 2º entrevistado do site, lá em 2014.
“É indiscutível que a tecnologia melhorou a vida das pessoas. Além de transmitir informação e conhecimento, o impacto dela na humanidade é imensurável. Devemos tudo isso aos nossos amigos programadores.”
Você foi o segundo entrevistado do Creative Doc. Acredito que muita coisa, daquela época pra cá, tem mudado. Pode fazer um highlight das principais coisas que aconteceram na sua vida até agora?
Realmente muita coisa aconteceu daquele ano pra cá. Incrível como em curto espaço de tempo, a área de UX design evoluiu tanto. Não haviam ferramentas como Sketch, Figma, Framer, Principle e o Webflow estava no estágio inicial. Havia saído da Huge no Rio de Janeiro e voltado pra Curitiba pra trabalhar com startups.
Criei vários produtos legais como o Meusucesso.com que em dois anos saiu do zero à mais de 60.000 assinantes e um faturamento mensal superior à um milhão de reais. O Webflow foi essencial no desenvolvimento de protótipos e testes com usuários para experiência mobile dentro do meusucesso.com. Ganhamos muito em agilidade e praticidade. Lançamos várias features na plataforma em poucos dias, devido a velocidade que o Webflow proporciona na integração design/code.

JP Teixeira
Fora isso, continuava criando projetos no Webflow e freqüentemente era reconhecido pelo mercado como algo fora da caixa no mundo quadrado de UX design. Tal reconhecimento foi impactante pra minha carreira que senti que era a hora de tentar algo maior.
A Huge em DC estava procurando designers seniors para liderar a equipe de design para o projeto do USA TODAY.
Fiz um extensa documentação dos principais projetos criados no Webflow baseados em dados e resultados tangíveis, e enviei para um amigo que trabalhava na agência.
Após o processo de visto e contratação, mudei para os Estados Unidos. Além do desafio de recomeçar a carreira no exterior, adaptar minha forma de trabalho com a equipe do projeto do USA Today foi um dos maiores desafios desde então. A recepção foi super positiva. Impressionante como a apresentação de protótipos funcionais agregou muito valor na relação cliente-agência. Todos os designers envolvidos no projeto começaram a enxergar essa nova maneira de desenhar, muito mais ágil e eficaz.
Em paralelo, o Webflow estava ganhando mercado e usuários. Em dezembro de 2017, recebi uma ligação do Bryan Chou, CCO do Webflow, me oferecendo a oportunidade de trabalhar com projetos especiais da empresa. Foi assim que nasceu a equipe de Brand Design do Webflow. Mudei pra Califórnia e desde então sou um dos designers responsáveis pelo branding da plataforma.

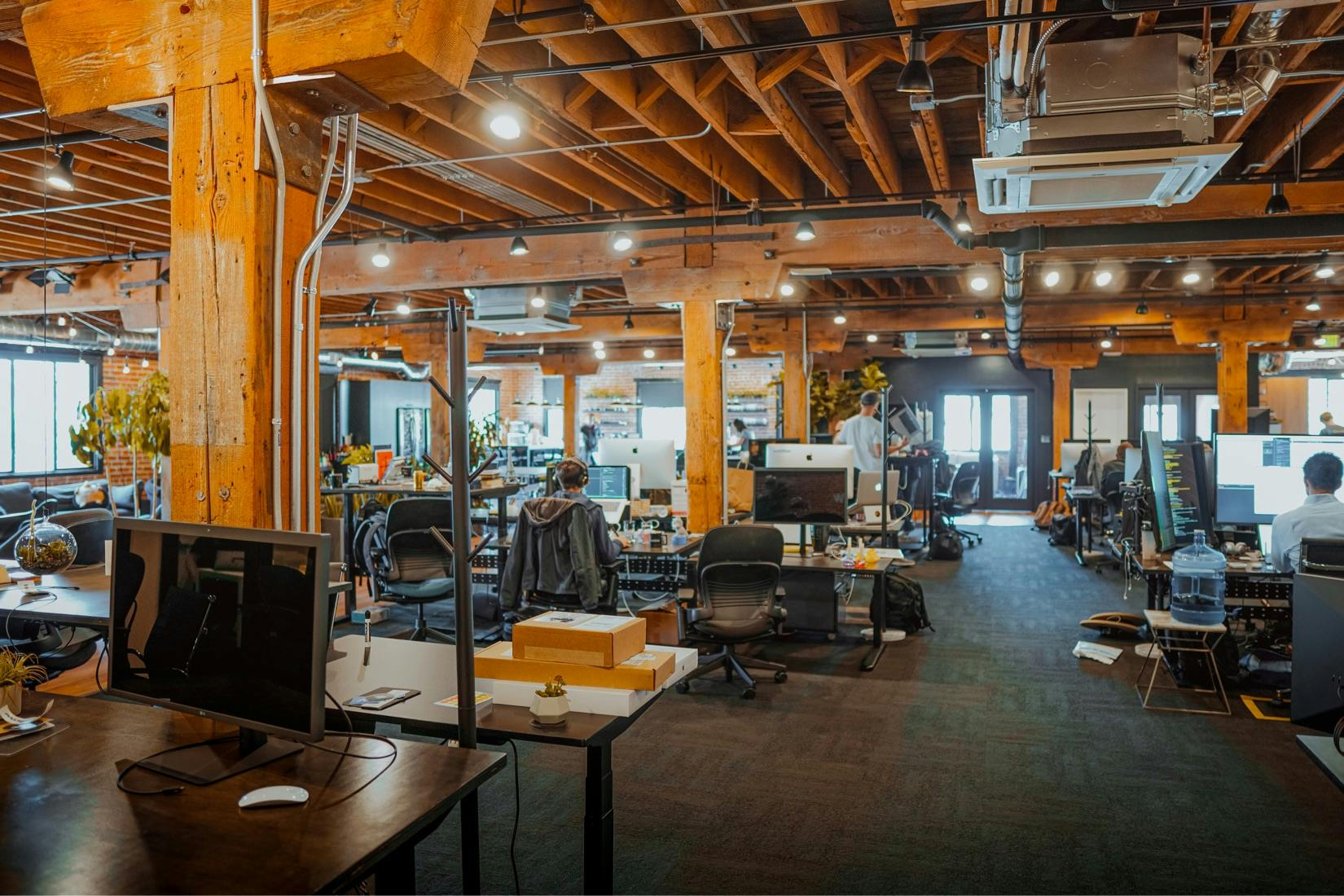
Escritório do Webflow em São Francisco, CA.
E quem te acompanha há muito tempo sabe que sua história com o Webflow também é de longa data. Há um tempo você vinha publicando experimentos visuais usando a plataforma e como já mencionou, isso te rendeu uma boa posição dentro da empresa. Com mais detalhes, como isso aconteceu?
Sendo um dos principais designers da comunidade do Webflow, os CEO’s sempre mantiveram contato comigo. Ajudei na concepção de algumas features como beta-tester. A afinidade e sinergia com o empresa foi crescendo ao longo destes anos. Desde o principio da ferramenta, eu acreditei nessa nova maneira de desenhar para web. Designer como líder de um projeto visual de ponta a ponta.
Dei aulas e palestras sobre essa nova maneira de desenhar para web. Até então, pouco se falava sobre ‘desenhar com HTML’ ou como otimizar a performance no processo de criação digital.
Minha posição hoje no Webflow, além de Brand Designer é continuar a divulgar essa nova forma de trabalho e mudar o status-quo da profissão. Abrir a cabeça dos designers que realmente desejam criar algo relevante na web é um tarefa difícil. É muito gratificante ver o número de designers aderindo ao Webflow e impactando pessoas e negócios.
Startups que começaram do zero e hoje valem milhões, tiveram seu kickoff com landing pages criadas no Webflow, e-commerces aumentando consideravelmente suas receitas, agências otimizando seu processo de trabalho e freelancers ganhando autonomia criativa são alguns exemplos que me fazem ter orgulho em ter colaborado em colocar Webflow no radar das mais relevantes startups do Silicon Valley.


Exploração visual para templates no Webflow.
Qual o papel de um Brand Designer, no contexto do Webflow, e qual a principal diferença para os cargos que você ocupava em empregos anteriores?
Brand Designer é um cargo dentro da equipe de Marketing Growth. Obviamente, atuando internamente no produto ainda dou uns pitacos na parte de product design, porém, meu papel é muito mais voltado à criatividade do que funcionalidade. De certa forma é uma volta aos bons e velhos tempos em que podíamos explorar o nosso potencial criativo sem ficar preso em analytics, data, wireframes e research. Diria que é a fase mais “divertida” da minha carreira. Porém essa diversão por vezes acaba quando alguns fundamentos vem a mesa. Entre tantas ferramentas de design no mercado, o desafio do Webflow é criar seu o próprio mercado..

Entender de business e estratégia se tornou muito mais relevante para a equipe de brand design do que os conceitos técnicos. Vivendo no Vale do Silício, aprendi o conceito de “there's no finish line”, ou seja, é um ciclo constante de aprendizado, tentativa, erro, acerto e mensuração. Pra esse ciclo dar resultado, é preciso foco e sintonia com todas as equipes, desde os engineers até o pessoal de suporte ao cliente.
Dentro tantos concorrentes no mercado, se o brand design de um produto digital não foi sincronizado com os objetivos da empresa, certamente não irão atingir as metas necessárias para crescimento e retenção da base de usuários e consequentemente, faturamento da empresa. É um barco em que todos os setores da empresa estão remando juntos. Essa sincronia é raramente vista em agências. A otimização do tempo em relação à agências é muito maior. Temos apenas uma grande reunião semanal e a produtividade é amplamente superior. Como grande parte dos funcionários estão baseados em diferentes partes do mundo, a simples comunicação por Slack resolve grande parte dos problemas que tradicionalmente levaria horas numa sala de reunião.
Exploração de protótipo com layout para revista feito com Webflow. Produzido por JP Teixeira em 2015.
Para quem você diria que serve o Webflow?
Essa pergunta é fundamental para entendermos o modelo de negócio do Webflow. Neste ano, após receber um grande aporte da Accel, uma das maiores empresas de capital fund do Silicon Valley, o Webflow mudou o target do produto. Anteriormente, o público alvo eram designers freelancers. O papel do Webflow sempre foi encurtar a distância entre design e códigos. Nos últimos anos, a plataforma ganhou novas features como e-commerce, CSS Grid, e aumentou a performance das features iniciais como o Designer, Editor e CMS Mode.
Agora, o foco é em “Businesses”. Isto é, qualquer empresa independente do tamanho e área de atuação que deseja ter uma presença digital mais ágil, desde a criação de uma simples landing page até aplicações mais complexas, é o target da plataforma. Lattice, ZenDesk, Twitter, Facebook, Nasa, Eventbrite são exemplos de empresas que estão utilizando o Webflow para optimizar o processo de criação digital. Sem contar os milhares de usuários que diariamente criam visualmente protótipos, sites, portfólios, design systems sem a necessidade de saber programar nenhuma linha de código.

Exploração visual para protótipo em Webflow, por JP Teixeira.
Qual a funcionalidade que mais te anima na plataforma hoje?
O Webflow consegue abranger uma infinidade de funcionalidades interessantes. Como designer, acho a função de CSS Grid incrível. Designers podem criar interfaces com um estilo editorial em poucos minutos, controlar facilmente elementos na tela como fazíamos no inDesign ou Illustrator e ainda customizar para diferentes viewports. Fácil, rápido e preciso. Tudo funcionando em browsers e devices em poucos segundos.
Além de Brand Designer no Webflow, tenho outros negócios digitais. Pretendo migrar um e-commerce do Shopify para o Webflow, e criar todo o user flow com a liberdade criativa que a plataforma possibilita, sem ficar preso em templates e limitações técnicas. O serviço de hosting e CMS também é muito legal. Pra que procura uma alternativa ao Wordpress e Squarespace, estas funções são bem interessantes na questão de custo benefício e liberdade criativa.
Detalhe de edição de página do Webflow.
Quais os planos para o futuro da empresa?
Os planos do Webflow são ambiciosos. Hoje, a empresa conta com mais de 120 funcionários sendo que 70% deles trabalham remotamente em diferentes partes do mundo. Mais de 20 milhões em faturamento anual e um crescimento mensal em 14% na base de novos usuários.
Óbvio que números são importantes para os negócios, porém, o mindset do Webflow é dar poder às pessoas criarem coisas. Eu acho isso incrível. As limitações tecnológicas que temos hoje, não existirão nos próximos 10 anos. Isso abre um universo de possibilidades.
Por questões internas não posso falar sobre previsão de novas funcionalidades. Mas certamente garanto que muita coisa interessante vem por aí, não apenas para designers, e sim pra qualquer um que use a internet como um meio para impactar pessoas e negócios.

Escritório do Webflow em São Francisco, CA.
Sobre esse debate de “designers devem aprender código” que vem crescendo nos últimos meses, em que lado o Webflow está localizado, ou melhor, qual o posicionamento nesse meio (se existe)?
E na sua opinião, como você enxerga a importância de designers terem a habilidade de projetar de ponta a ponta da experiência, incluindo a noção de códigos e performance de um design digital?
É indiscutível que a tecnologia melhorou a vida das pessoas. Além de transmitir informação e conhecimento, o impacto dela na humanidade é imensurável. Devemos tudo isso aos nossos amigos programadores. Hoje, apenas 0,3% da população mundial tem o conhecimento sobre alguma linguagem de programação. Vamos pensar o impacto que teríamos no planeta se este número fosse 1% ou 2%.
Considerando a tecnologia como fator de transformação global, Webflow entende que quanto mais pessoas tiverem a capacidade de programar e criarem coisas, maiores as chances de criar impacto na humanidade. Esta é a missão principal do Webflow. Possibilitar que qualquer pessoa tenha a capacidade de criar e programar algo através uma interface visual, sem nenhum tipo de conhecimento sobre programação.
Pro mercado de trabalho, acho que essa discussão é um pouco irrelevante. Conheço ótimos designers que não sabem o que é HTML e designers medíocres que são ninjas em CSS. Há espaço pra todos, desde que saibam trabalhar em colaboração.
Porém, pessoalmente acredito que designers deveriam ao menos saber o básico sobre HTML e CSS. Essa habilidade agrega um valor significativo num trabalho em equipe e consequentemente na carreira de quem corre atrás de conhecer coisas novas. Qualquer tipo de conhecimento é válido. Admiro designers que se interessam por programação assim como programadores que buscam conhecimento sobre design. Conhecimento é poder.